Portfolio: BioMolecular Products, Inc.:

Client Testimonials:
"Judged by process, performance, and results, Tatiana's work excels.
"Her knowledge and experience enabled her to guide us through a complete redesign of our company's web site. She helped us prune the overly long and technical content so that the site became easily readable. Her design and use of graphics made the new site far more visually appealing than its predecessor. The result of her work is a clean, crisp, appealing site.
"The results were immediate. Within the first month after the new design came online, hits to the home page tripled from the same month a year before. The number of viewers going on to other pages vastly increased,as did the amount of time spent on each page—from a few seconds, typically, to minutes.
"Tatiana is pleasant, cooperative, and knowledgeable. We enjoyed working with her, were impressed with the quality of her work, and found her fees more than reasonable."
Robert Gould, President of BioMolecular Products, Inc.
"Tatiana Hamboyan Harrison is a joy to work with. Changes and additions are done quickly and efficiently. This year BMP asked for a complete redesign. She takes a company's vision and goals and makes them happen. Not only does her design generate more page views and more visitors to the website, but her design makes it easier to navigate the website. Our first month's web statistics have shown that the cost of hiring Line by Line was well worth it."
Catherine Gould, Board Member at BioMolecular Products
Site Information:
- Website Address: BioMolecularProducts.com;
- Design Completed: September, 2011;
- Created With: HTML, CSS, and PHP.
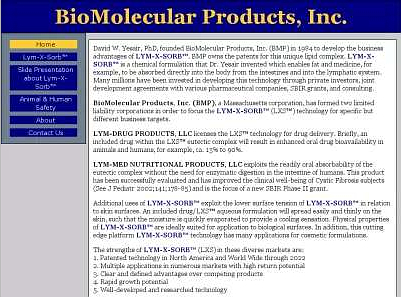
In 2005, I designed my first professional website for Dr. David Yesair's company. It looked like this:

As you can see, I still had a lot to learn about website design!
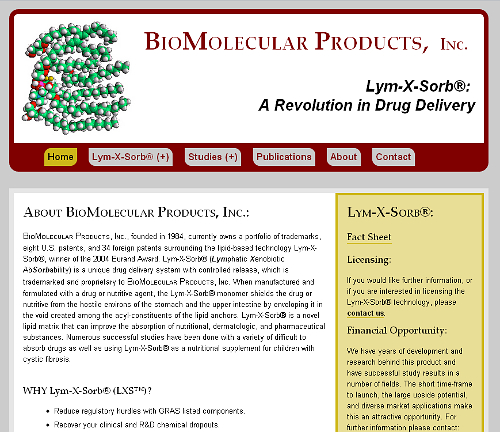
In 2011, the new President of BioMolecular Products, Robert Gould, contacted me about updating both the content and the design of the website. This provided me with an excellent opportunity to dramatically improve the website's design.
The new website design has several unique features:
- Header and menu buttons with rounded corners created with CSS3;
- Sub-menus that function first as drop-down menus, and then as static sub-menus when the user is viewing a page within that category;
- Footer with complete menu to prevent users from having to scroll back to the main menu to continue navigating the website;
- Red, gold, and grey color scheme that is both clinical and energetic.
The most challenging aspect of creating this website was figuring out the best way for the sub-menus to function. Drop-down sub-menus can be very helpful to users of a website, as they allow users to navigate to any page of the website at any time while preventing the menu section of the website from being cumbersome; however, drop-down sub-menus can also be challenging for users, as they require extra effort to access. Static sub-menus, on the other hand, provide the easiest access to users, but can be make the navigation section of a website too large, especially when there's more than one section with a sub-menu! The solution I've developed for dealing with sub-menus is to have the sub-menus function as drop-down menus when the user is not on the page that triggers the sub-menu drop-down or on a page linked to in the sub-menu, but have the sub-menus become static sub-menus when the user is on one of those pages. For example, on BioMolecularProducts.com, if a user is on the page "Lym-X-Sorb®", the sub-menu connected with "Lym-X-Sorb®" is always displayed underneath the main menu; whereas, when a user is on the index page, the sub-menu appears below the main menu only when a user hovers on the "Lym-X-Sorb®" button. I believe this solution provides the user with the benefits of drop-down sub-menus and static sub-menus without any of their disadvantages.
