Portfolio: Strategic Home Media

Design Maintenance and Updates:
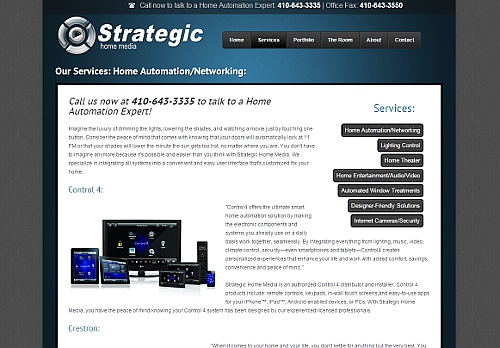
 In 2013, Strategic Home Media hired another website designer to redo their website. The new website design was clearly made from a Wordpress template and the code generated from a program. Strategic Home Media hired Line by Line web design to maintain and update the website and design as necessary.
In 2013, Strategic Home Media hired another website designer to redo their website. The new website design was clearly made from a Wordpress template and the code generated from a program. Strategic Home Media hired Line by Line web design to maintain and update the website and design as necessary.
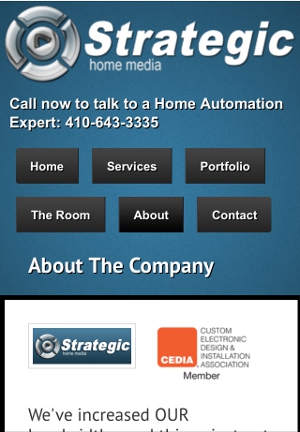
In 2015, Strategic Home Media requested a design update: to standardize the website layout, clean up the CSS and HTML to make the website easier to update in the future, and to design a mobile layout to comply with Google's new mobile-friendly standards. The first two steps were necessary to create the mobile version. Because the CSS and HTML had been generated by a program, the code was unnecessarily complex and bloated. To create the mobile version, the code had to be easy to edit and streamlined. Minor visual design changes were also made at the same time.
The mobile version of the website was created solely with CSS. It is a flexible layout design that allows mobile users to easily access all of the website's content, including images, while maintaining the visual aesthetic of the desktop site. To view the desktop version on a mobile device, the user merely has to switch to landscape view; the website will automatically adjust to the greater width and display the desktop version.
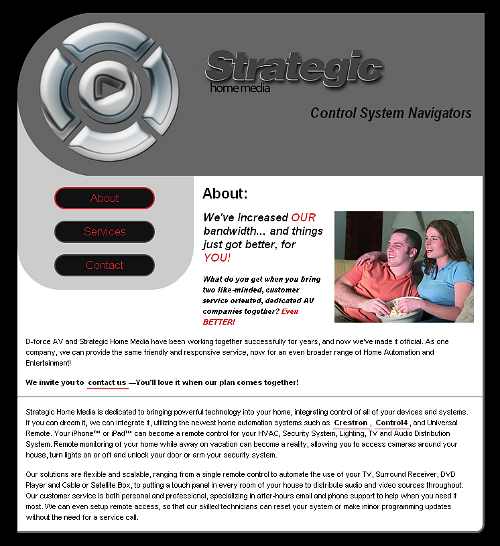
Original Design:

- Design Completed: March, 2011;
- Created With: HTML, CSS, and PHP.
Strategic Home Media is a local company that specializes in designing home media systems (audio, video, lights, etc.). The owner of the company wanted the website to have a black background. With the logo already designed in grays, this provided the color scheme for the website: black, grays, and white. Often with a monochromatic color scheme, a primary color is chosen for headers or links, and often this color is red. Given that this company is technologically-oriented, I chose a bright blue, reminiscent of the glow of power buttons.
I also made use of CSS3 techniques for this website for the curved borders; browsers that don't support CSS3 have the curved borders done with images instead of CSS3. I look forward to CSS3 becoming more standard.
Content is still being added to this website, but the design has been completed.
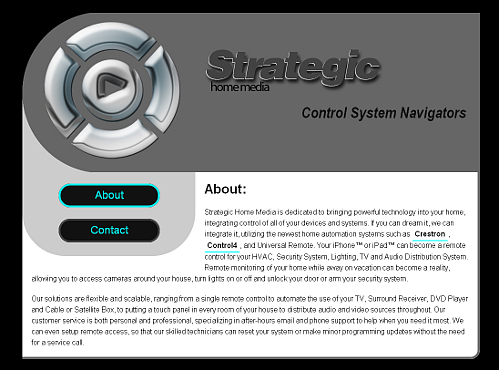
Minor design changes were made in October, 2011: